关于微信小程序字体更换问题
在制作微信小程序换字体时,如果直接使用
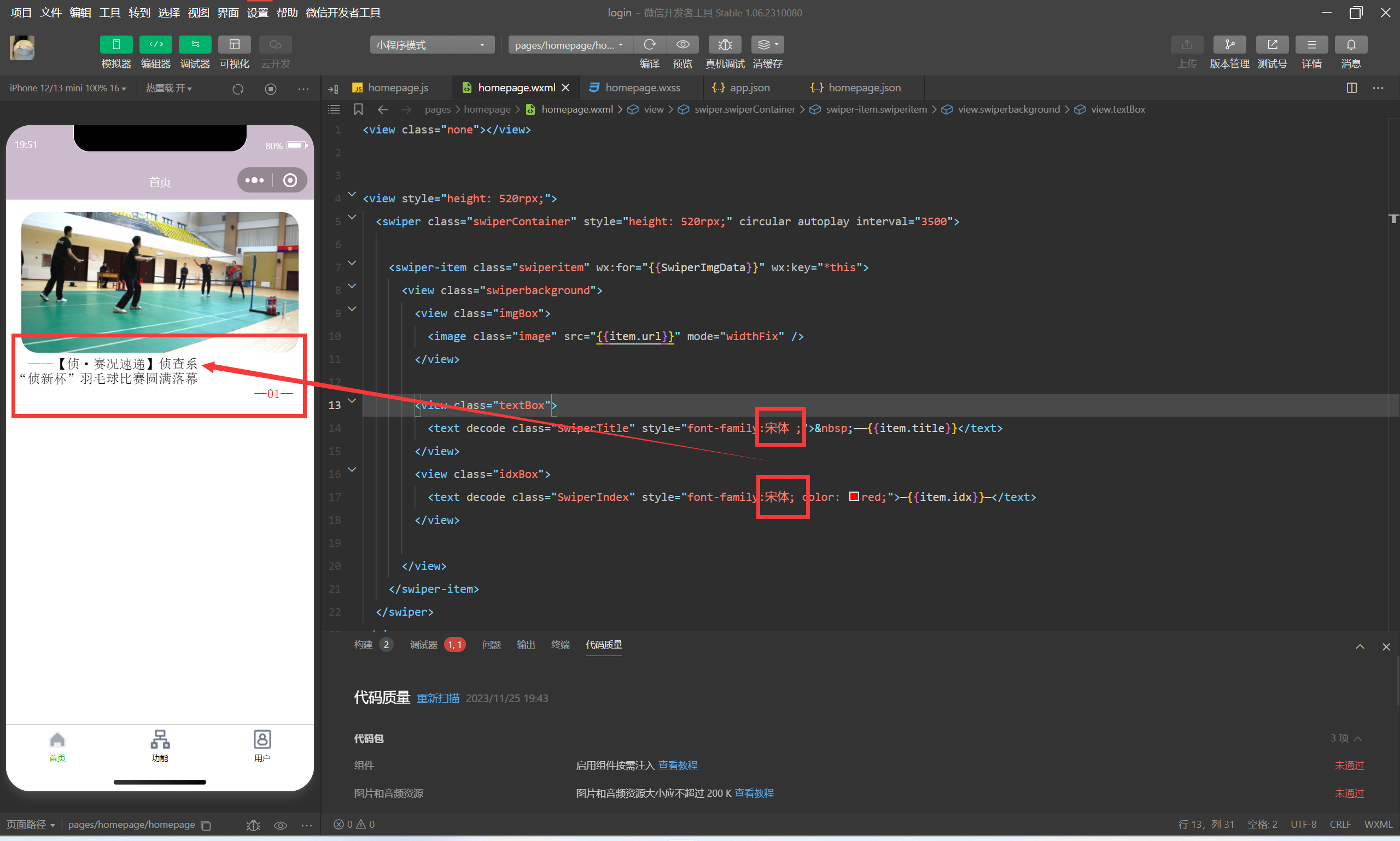
1 | <text decode class="SwiperTitle" style="font-family:宋体 ;">宋体宋体宋体</text> |
在电脑预览时,字体确实会变成宋体(下图
但是当在手机上预览时,因为手机并没有“宋体”这个预制的字体,所以手机并不会将字体改成宋体

因此,采用网络字体的方式对字体进行更新
解决思路
一个字体文件起码好几兆,所以肯定不能放到本地然后编译进去,只能从网络获取
首先获取一个字体的.ttf文件,然后将这个.ttf文件上传为网络直链地址,最后在小程序里调用这个网络直
链地址就完成了对字体的更改。
实现过程
1.获取一个字体.ttf文件
这里使用.ttf .otf等字体文件都可以
我采用的方法是从字体管家下载字体,因为比较靠谱
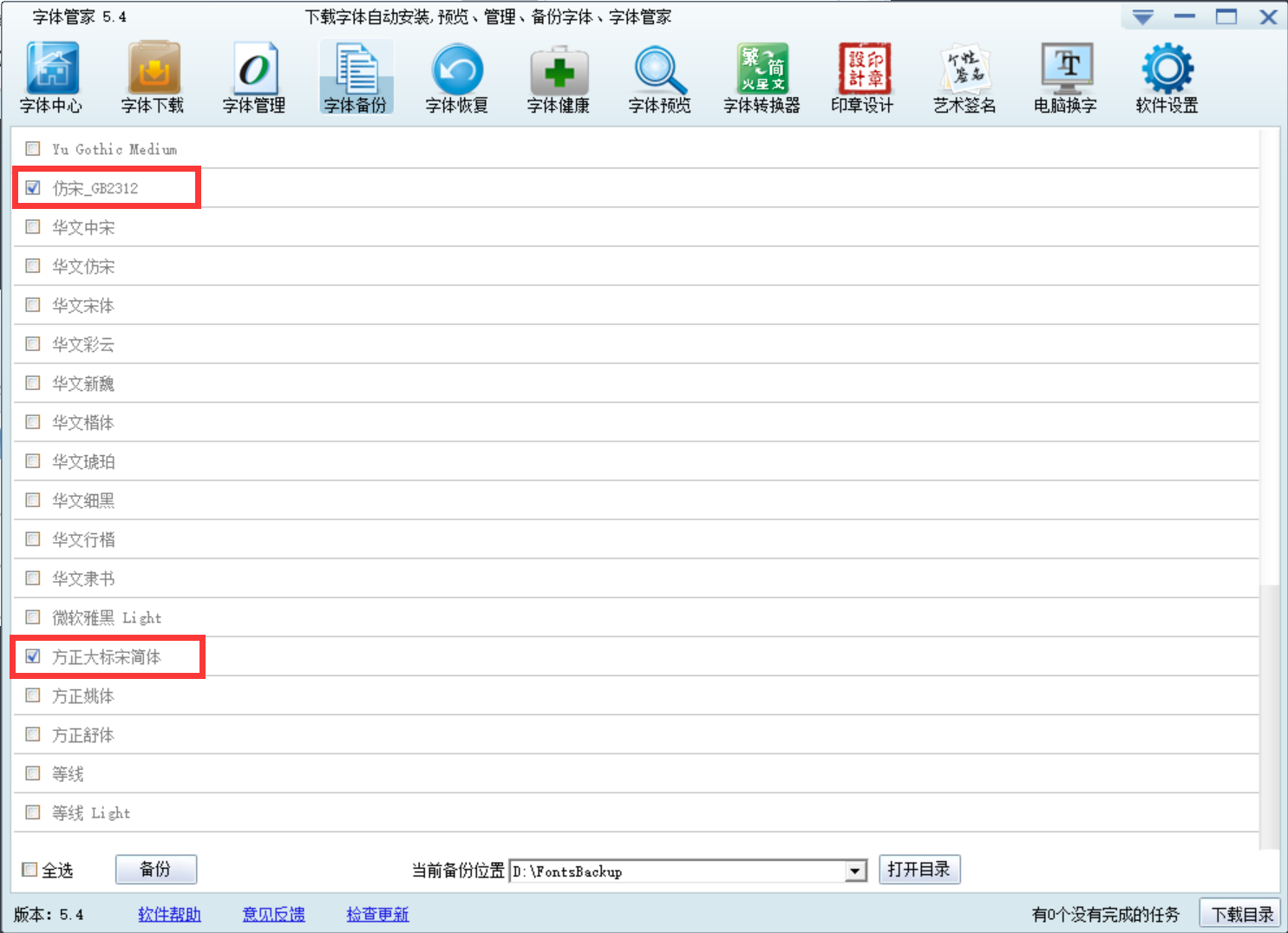
打开之后是这样子的
首先我下载了几个字体,大小最好是10M以内的。
然后打开字体备份,对想要的字体进行备份
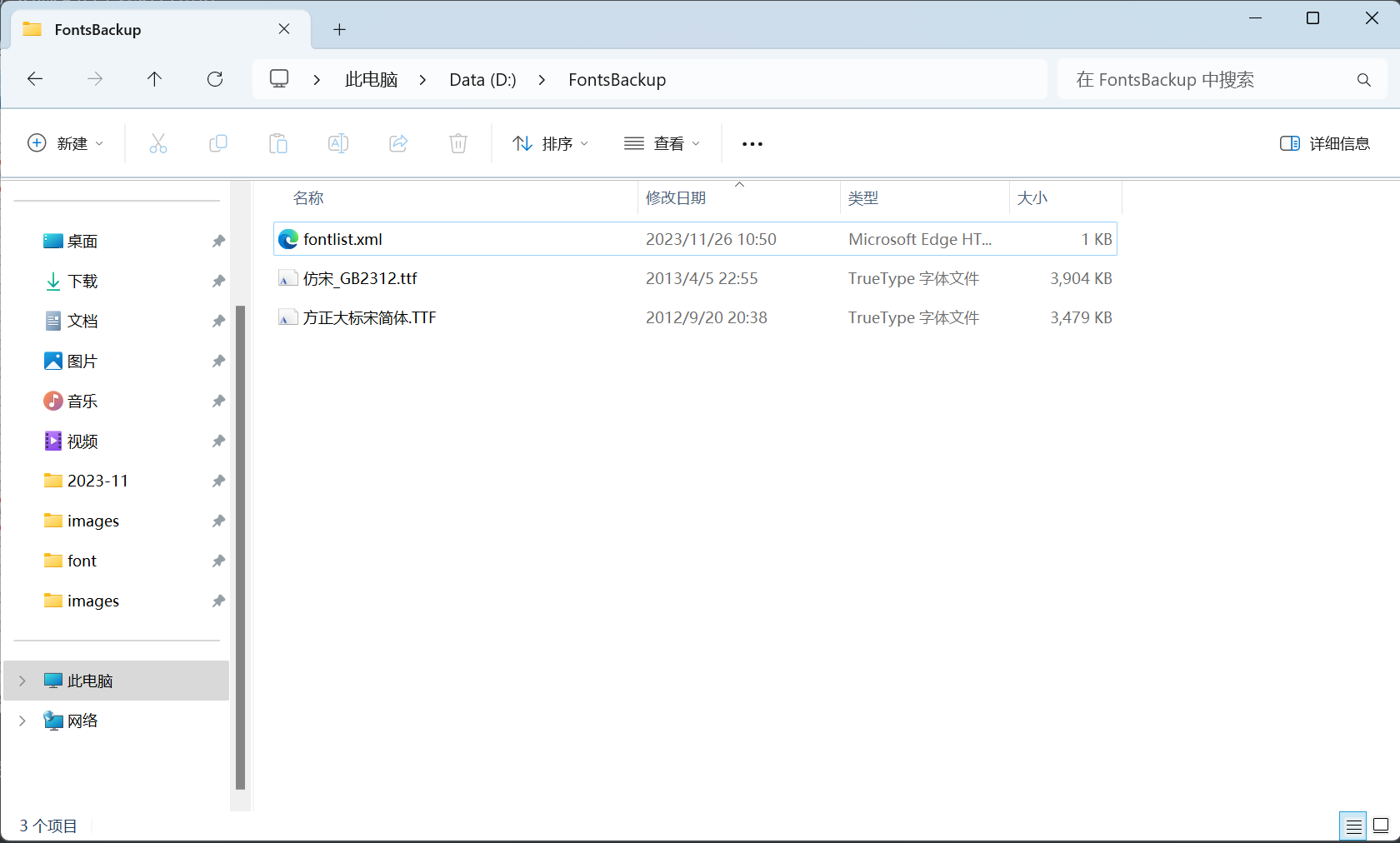
然后打开备份文件夹,直接备份后在备份文件夹中就能直接找到下载的字体了(这种找.ttf文件的方法比
较方便)
2.将.ttf文件上传为网络直链地址
如果我们有服务器的话可以直接上传到我们的服务器进行访问,但是没有服务器的话我们可以使用Gitee
个人仓库上传字体文件————Gitee (因为Gitee访问起来比较快,所以没用github)
刚登录进去应该就是创建一个仓库,如果没有的话就右上角有个加好,点击创建仓库就可以
然后在仓库中上传字体文件,下载字体的时候别下超过10M的,因为传不上去
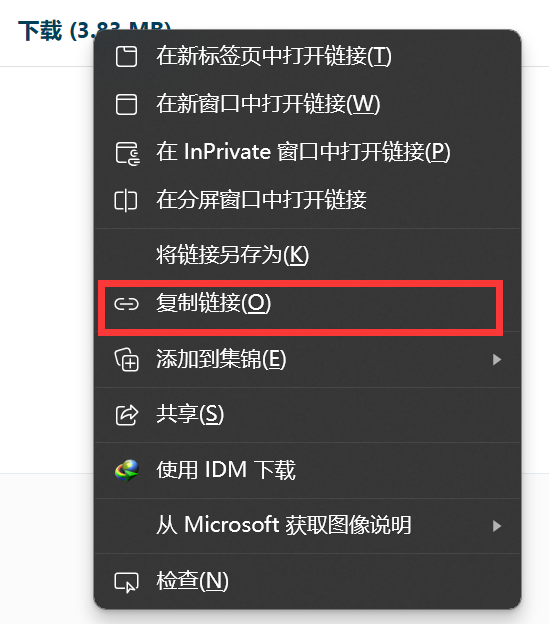
点进这个文件,下面有个下载,这个下载就是一个直链的下载地址了
右键下载,复制链接

3.在微信开发者工具中添加网络字体
在要添加的页面的.js文件中的生命周期函数–监听页面加载onLoad函数中添加一个获取字体,页面加载
时就会获取这个.ttf文件
在.js的onLoad函数中添加:
1 | wx.loadFontFace({ |
source字段后面的url填写上面获取的文件直链地址
family中填写字体的名字,起个名就可以。
在wxss中添加
1 | @font-face { |
url同样填写字体文件直链地址
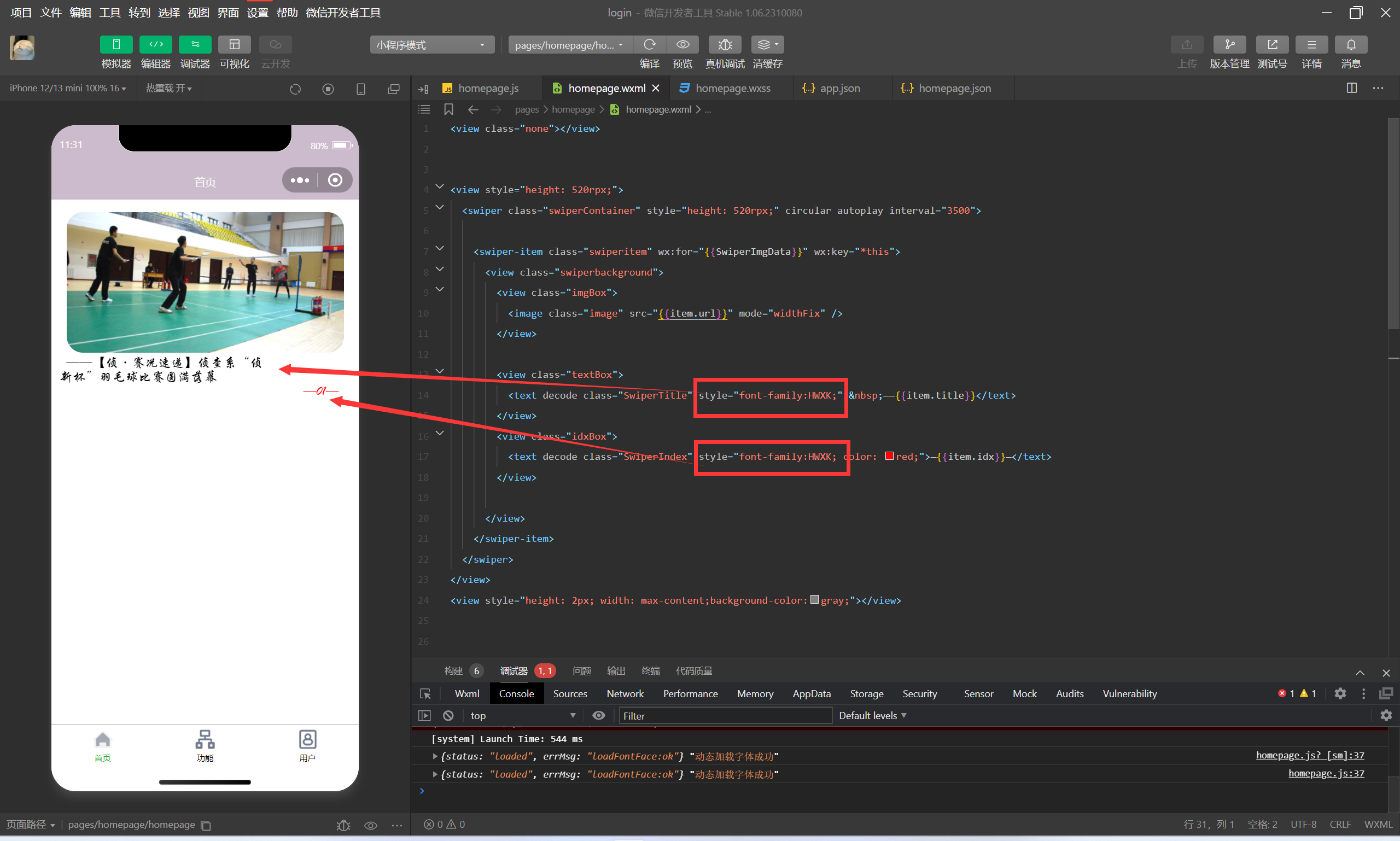
此时,网络字体就添加好了,然后在我们需要修改字体的text上添加一个style
1 | <text style="font-family: abcabcabc "></text> |
但这只是在电脑上显示出来了,还要在真机上显示出来,因此到手机上预览

这样第三方网络字库就加载完成了