NexT
NexT是hexo的主题插件,首先要安装了hexo
NexT安装和概况
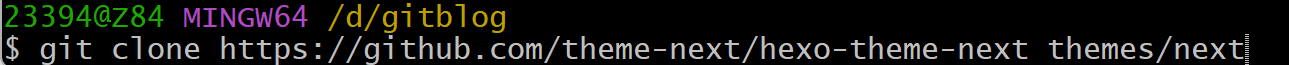
进入博客的路径,执行一下命令
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
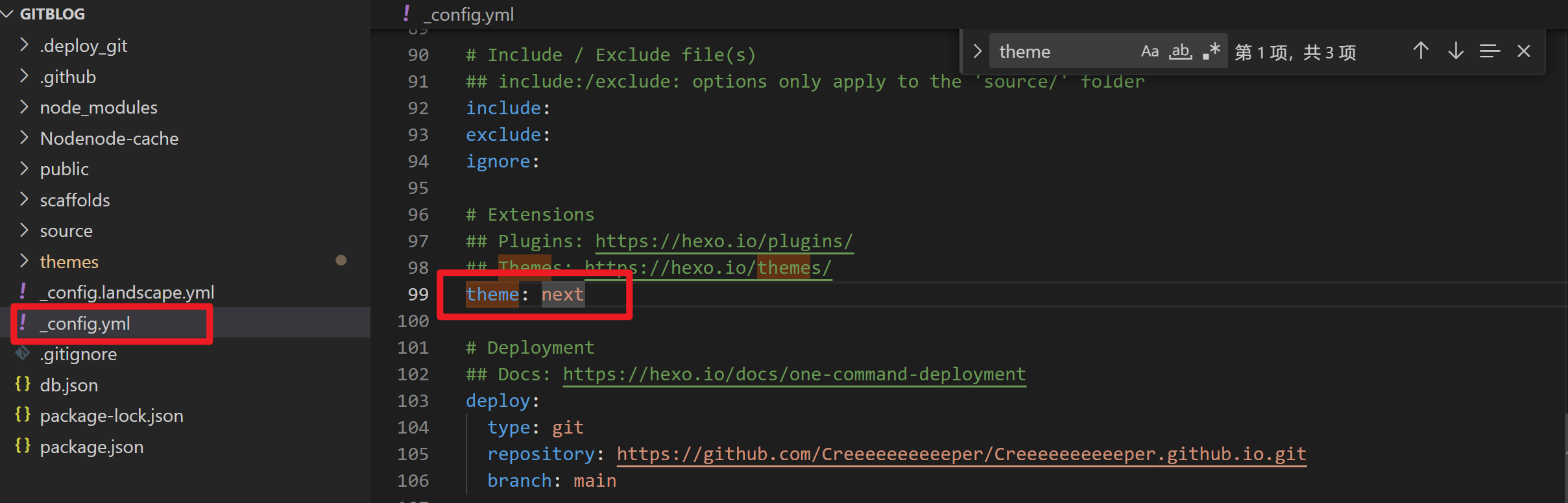
找到博客目录下面的config文件

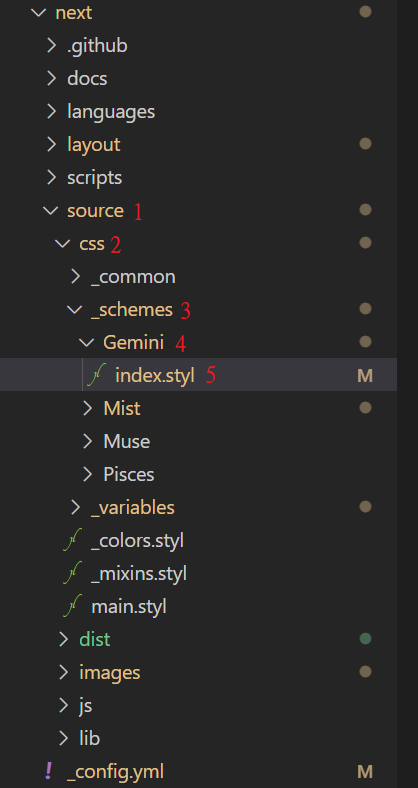
这里推荐用VS Code直接把整个博客文件夹打开,方便后面直接操作

这里本来是landscape,改成next即可
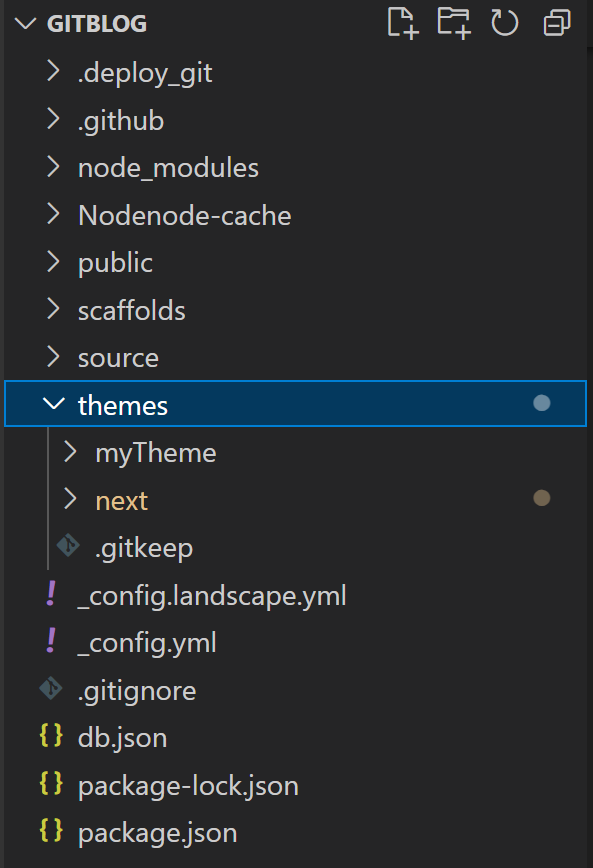
确保theme文件夹下面有next文件夹

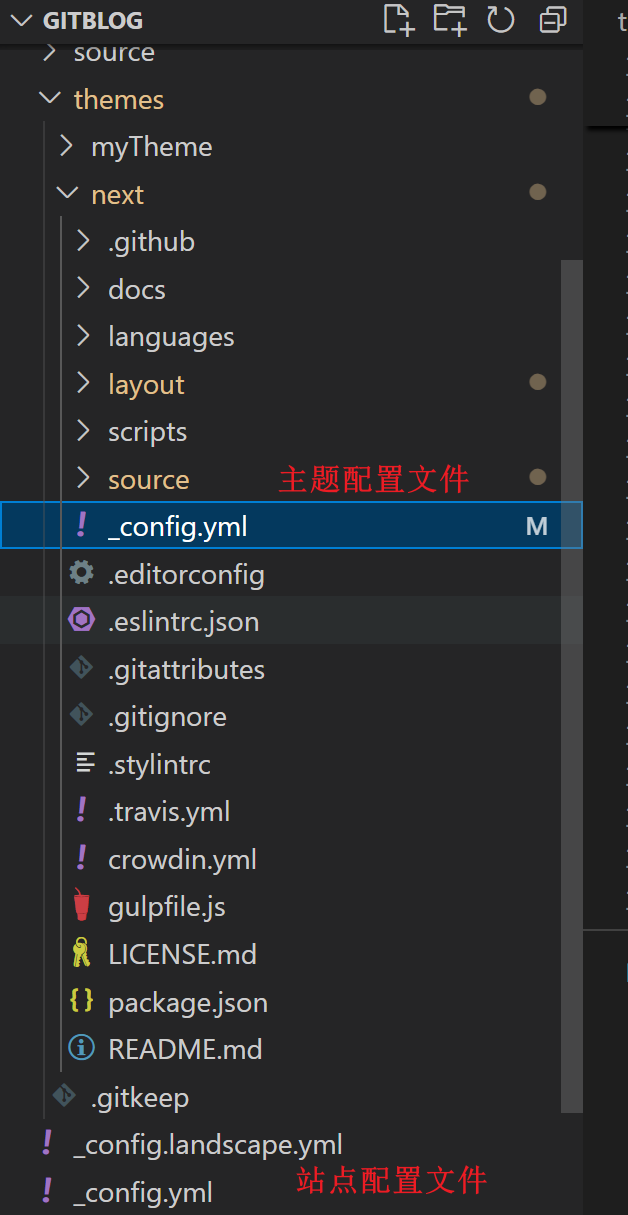
注意区分主题配置文件和站点配置文件

打开主题配置文件发现里面将近1000行,说明提供的选项还是非常多的
NexT使用
先扔出一个使用文档,所有的使用方法基本上都在这里面,这里只教出现在我的博客里的,我这里没有的去前面的文档搜或者搜一下“hexo next 某某功能即可”
4个主题
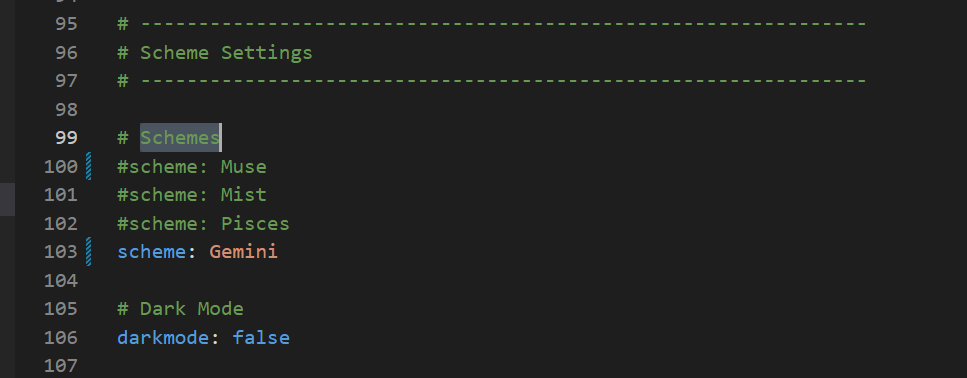
首先确定一个主题:
看看四个主题有哪些不同(自己搜一下),想用哪个主题就把前面的注释删掉,留下一个就可以
菜单

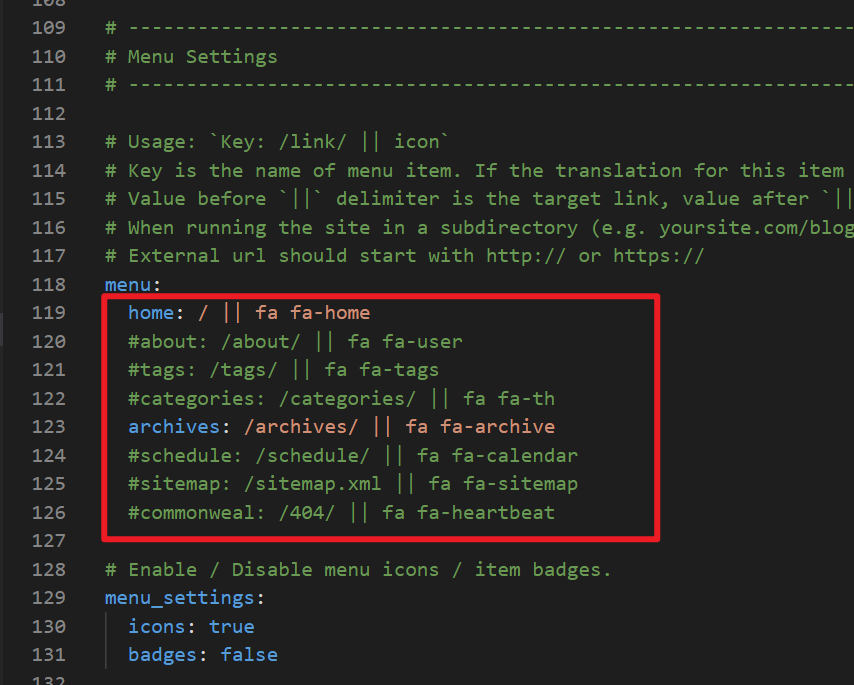
在主题配置文件中搜索menu字段

需要哪些就打开哪些
头像栏
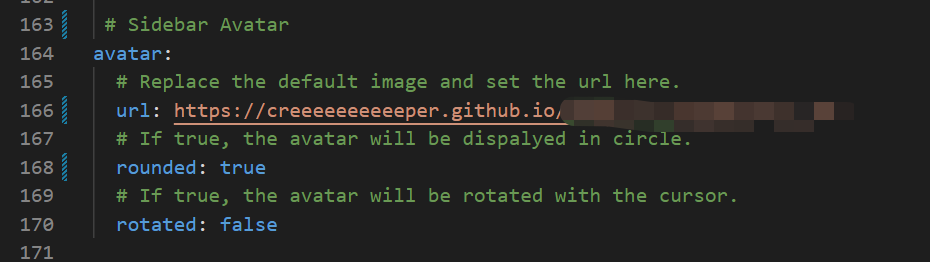
搜索avatar字段
URL填一个链接,rounded就是圆形,rotated是旋转
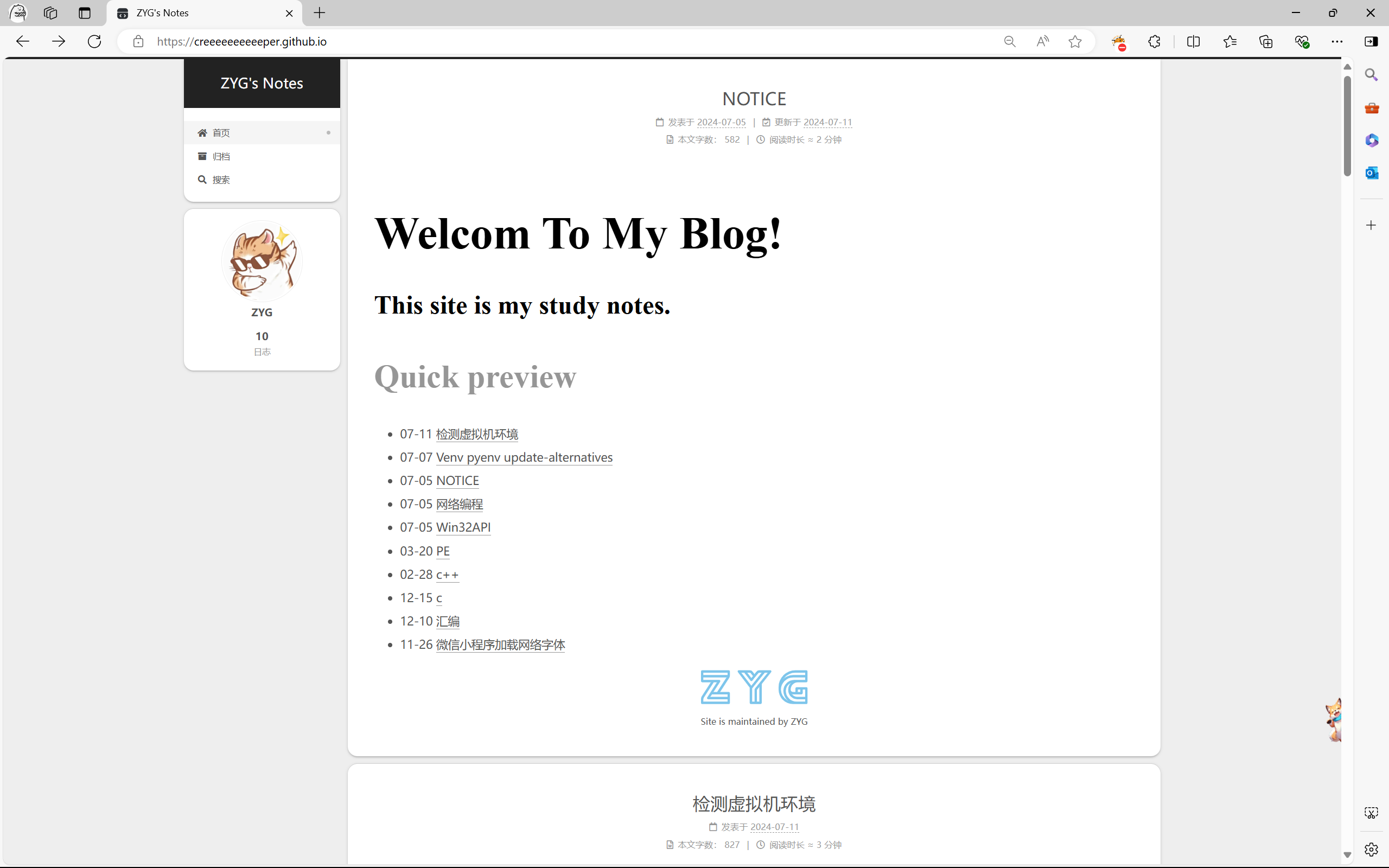
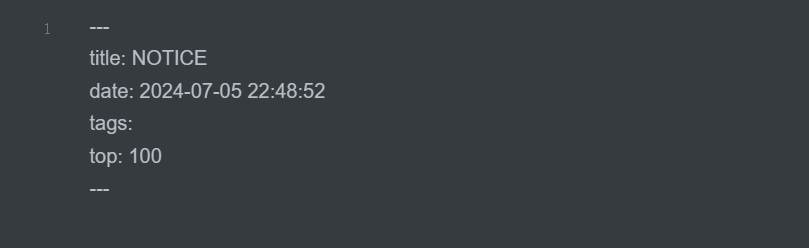
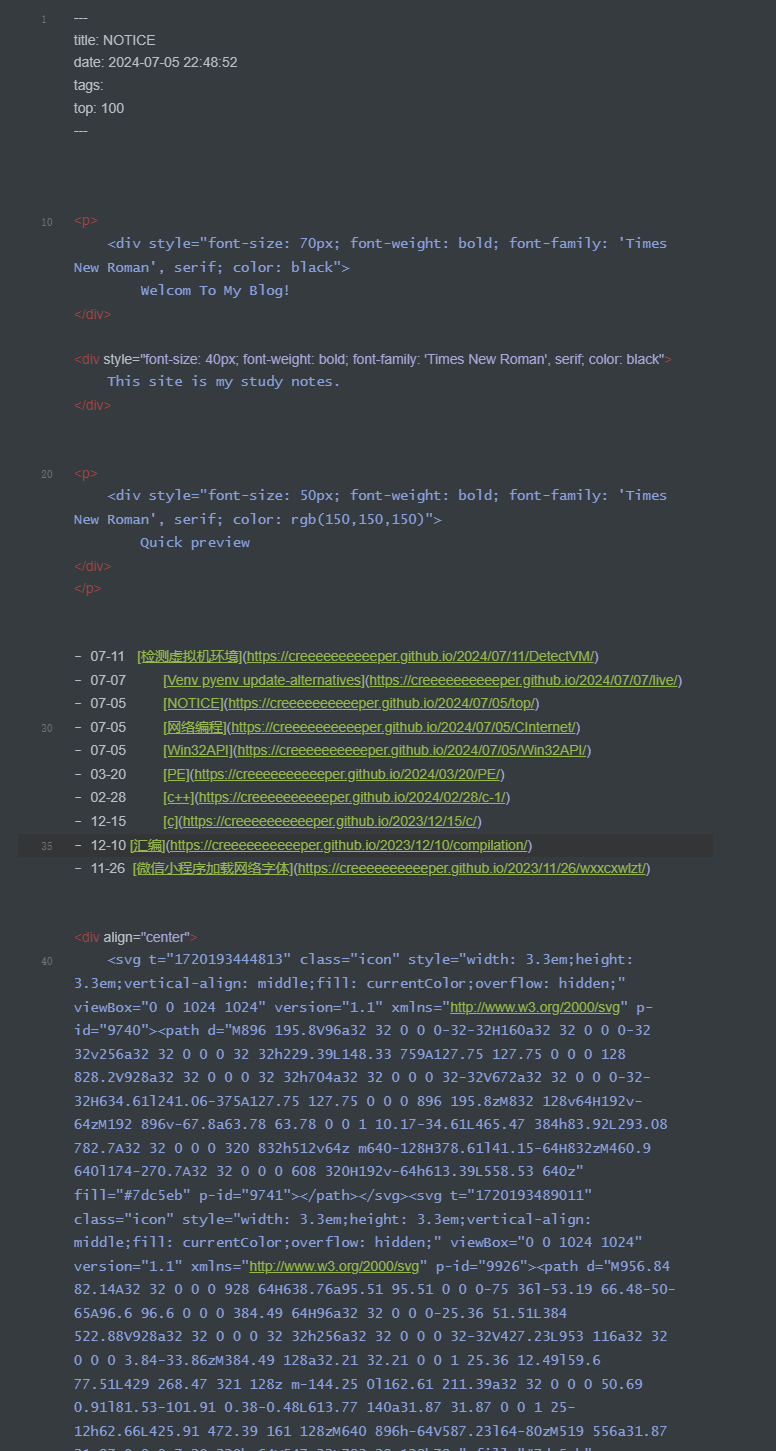
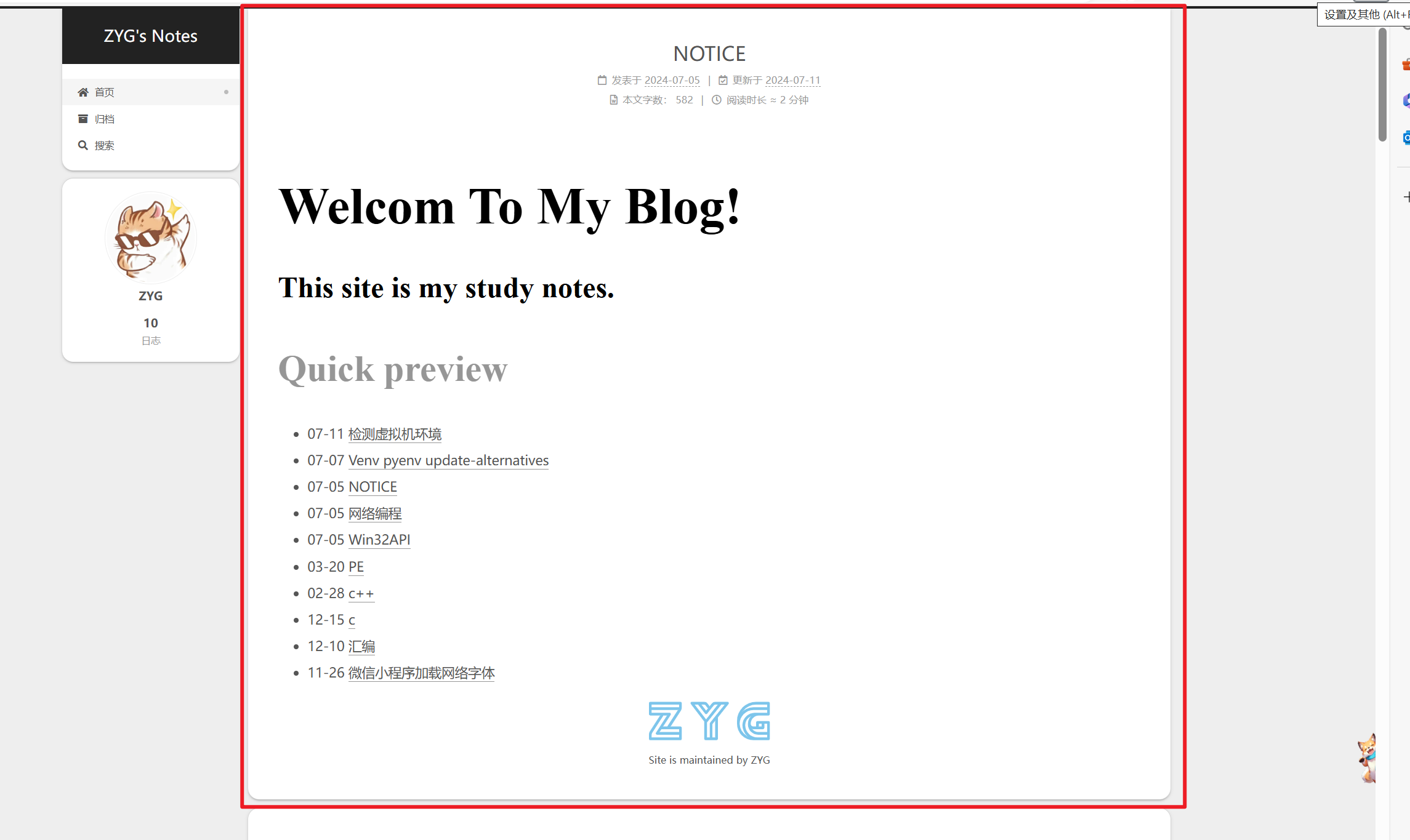
我的NOTICE

这个NOTICE其实也是一篇笔记,把它置顶就变成了一个NOTICE或者自己编写的目录
如何置顶:top写大点,如果置顶多篇,也可以通过设置top的大小决定哪一篇置顶在最上面,哪一篇置顶在第二个
这一篇是直接用html写的
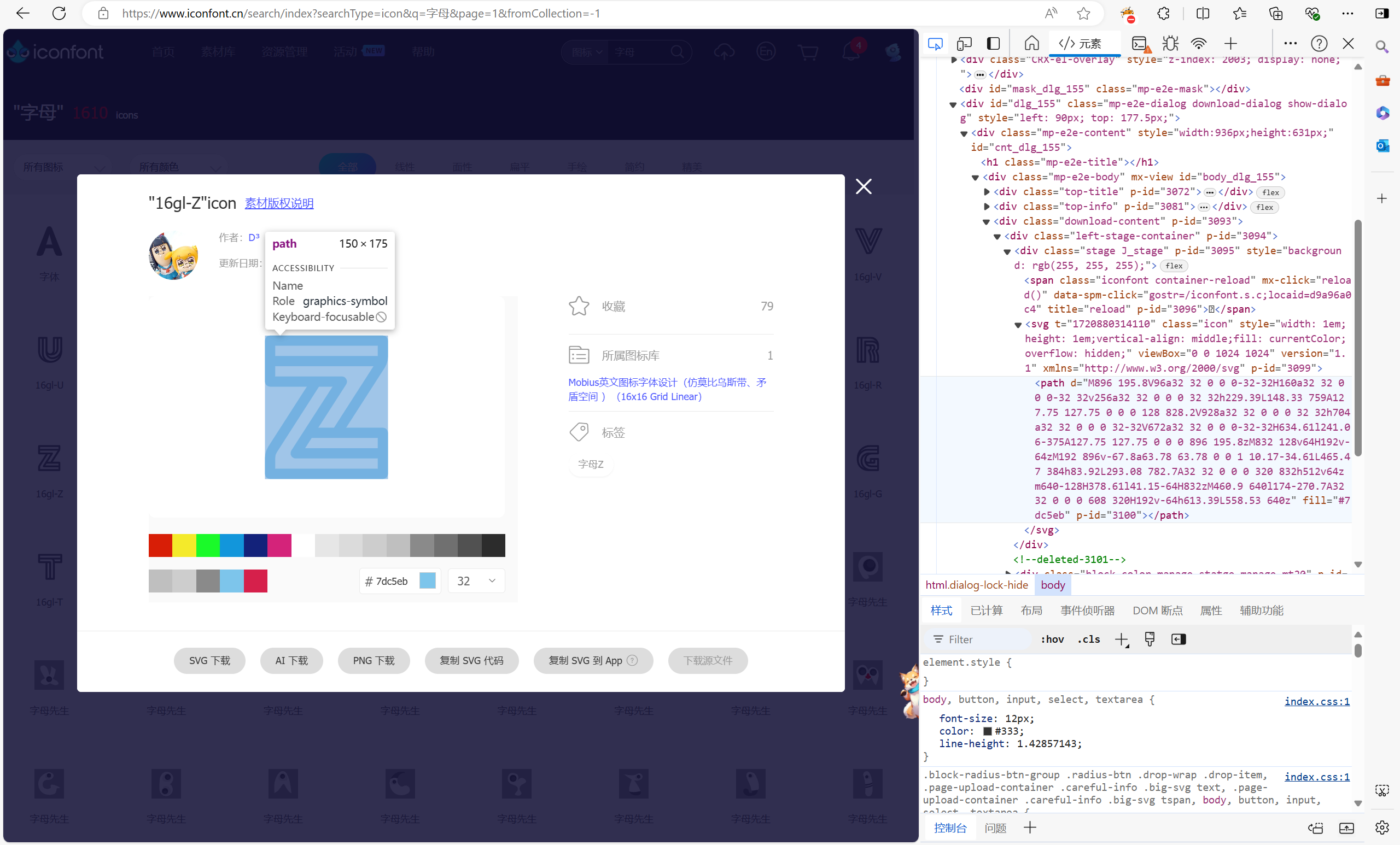
最下面的图片也是svg图标,这个图标想弄的话直接去iconfont抢就完了,找到喜欢的图标,调好颜色,打开开发者工具,找到这个图标的svg标签,复制下来就完了
阅读时长统计
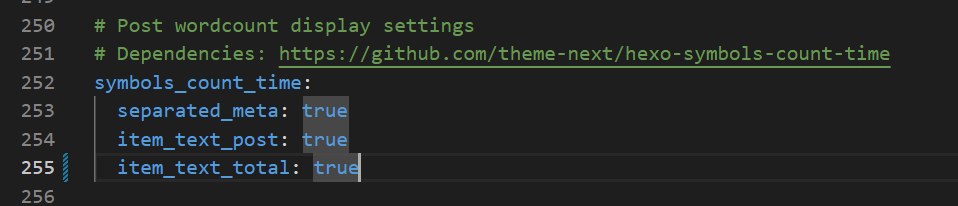
搜索symbols_count_time字段

NexT好像已经直接支持了这个插件,如果不支持的话就下一个
访客量统计
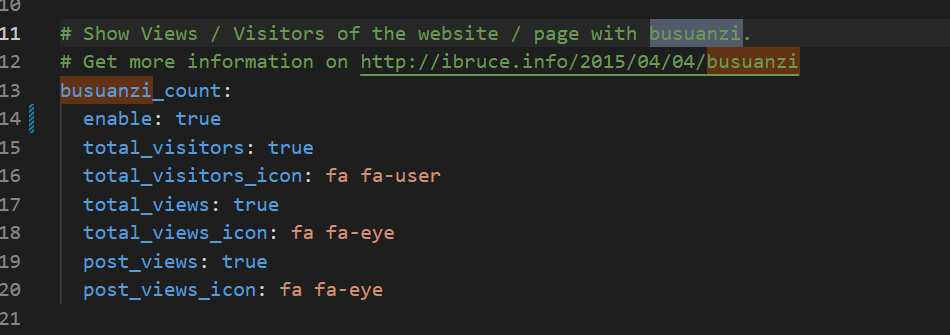
搜索busuanzi字段(不蒜子)
这几个都改成true即可
阅读更多按钮
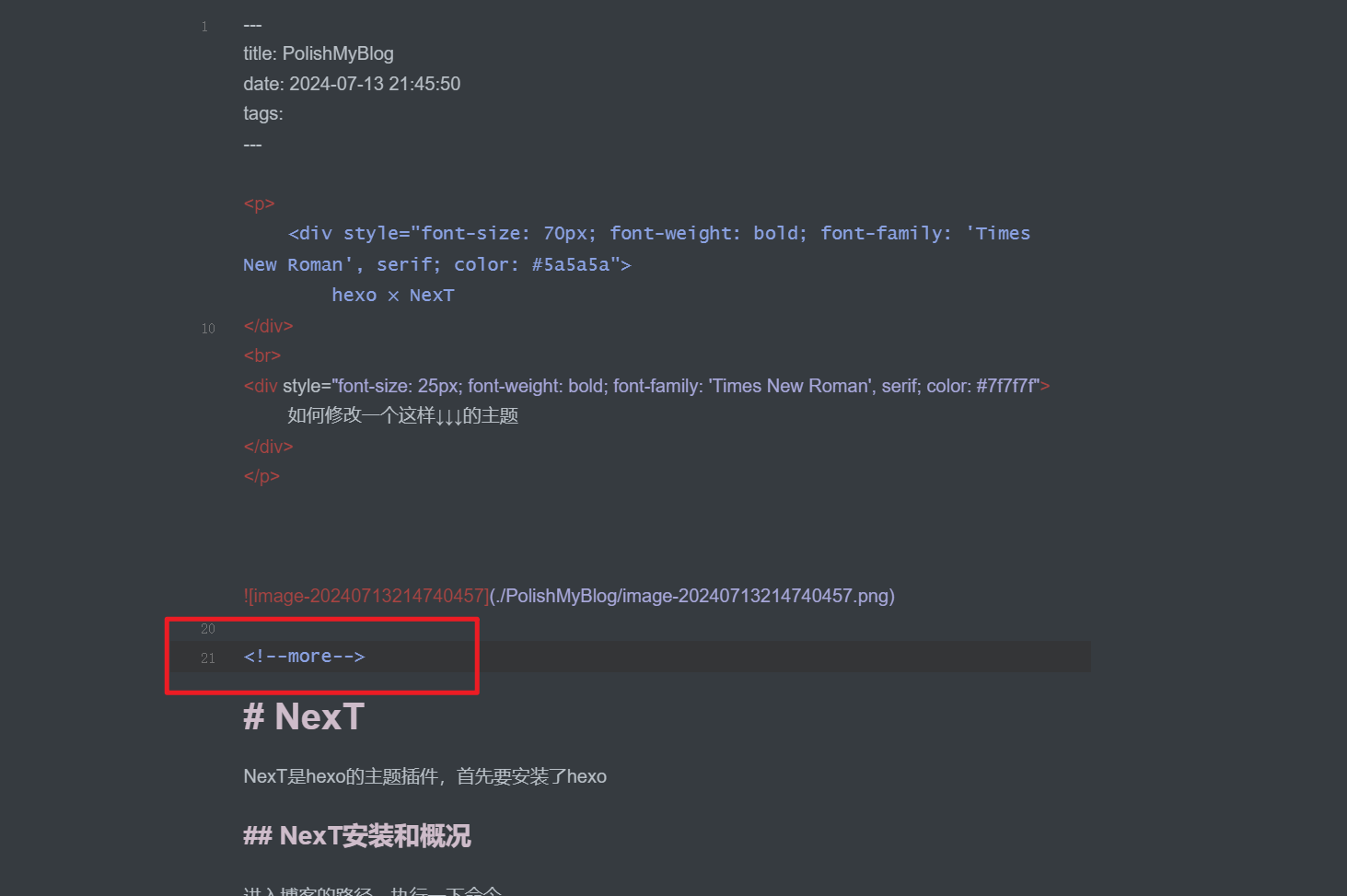
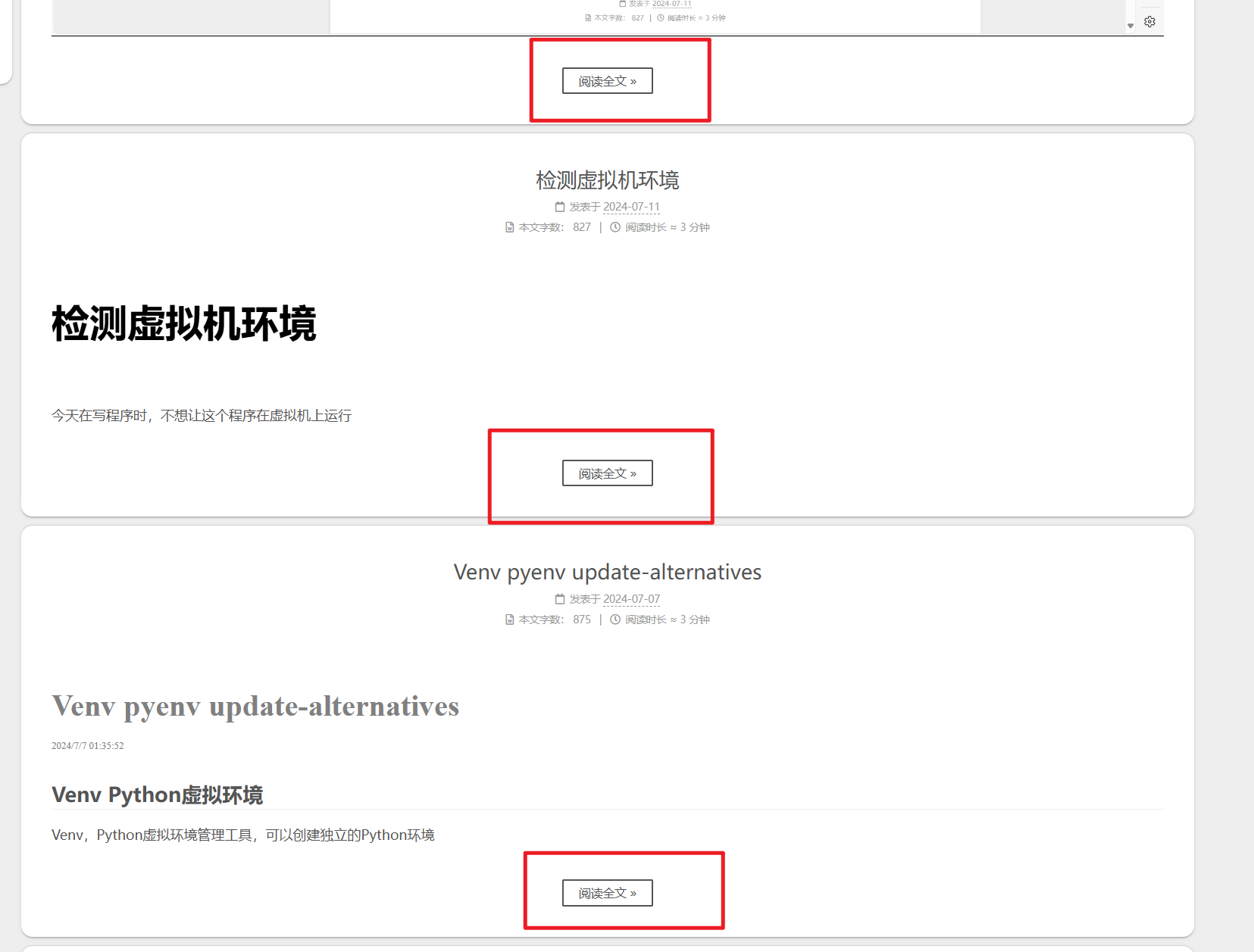
在想要在主页上折叠的位置,在md中添加这么一个东西就行,不加这个的话,主页上会显示所有的文章,加载起来也非常慢
圆角

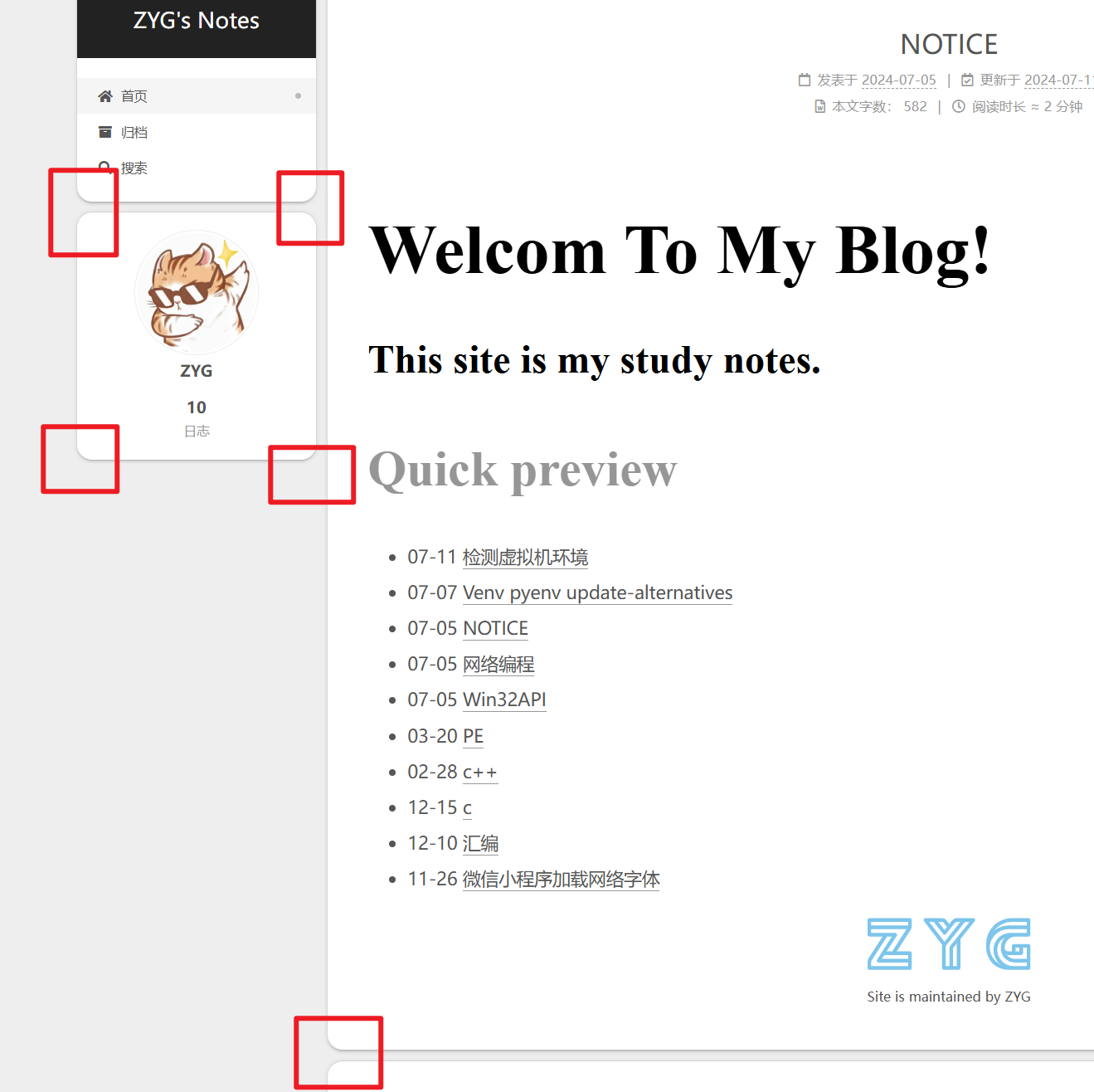
Gemini主题默认是没有圆角的,上网搜也没搜到,通过自己摸索得出了一个方法

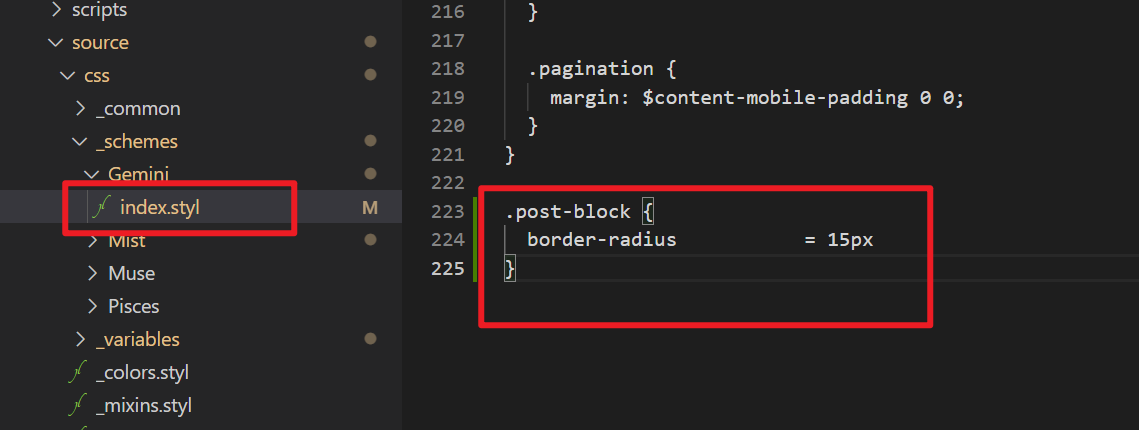
找到这个文件,打开它
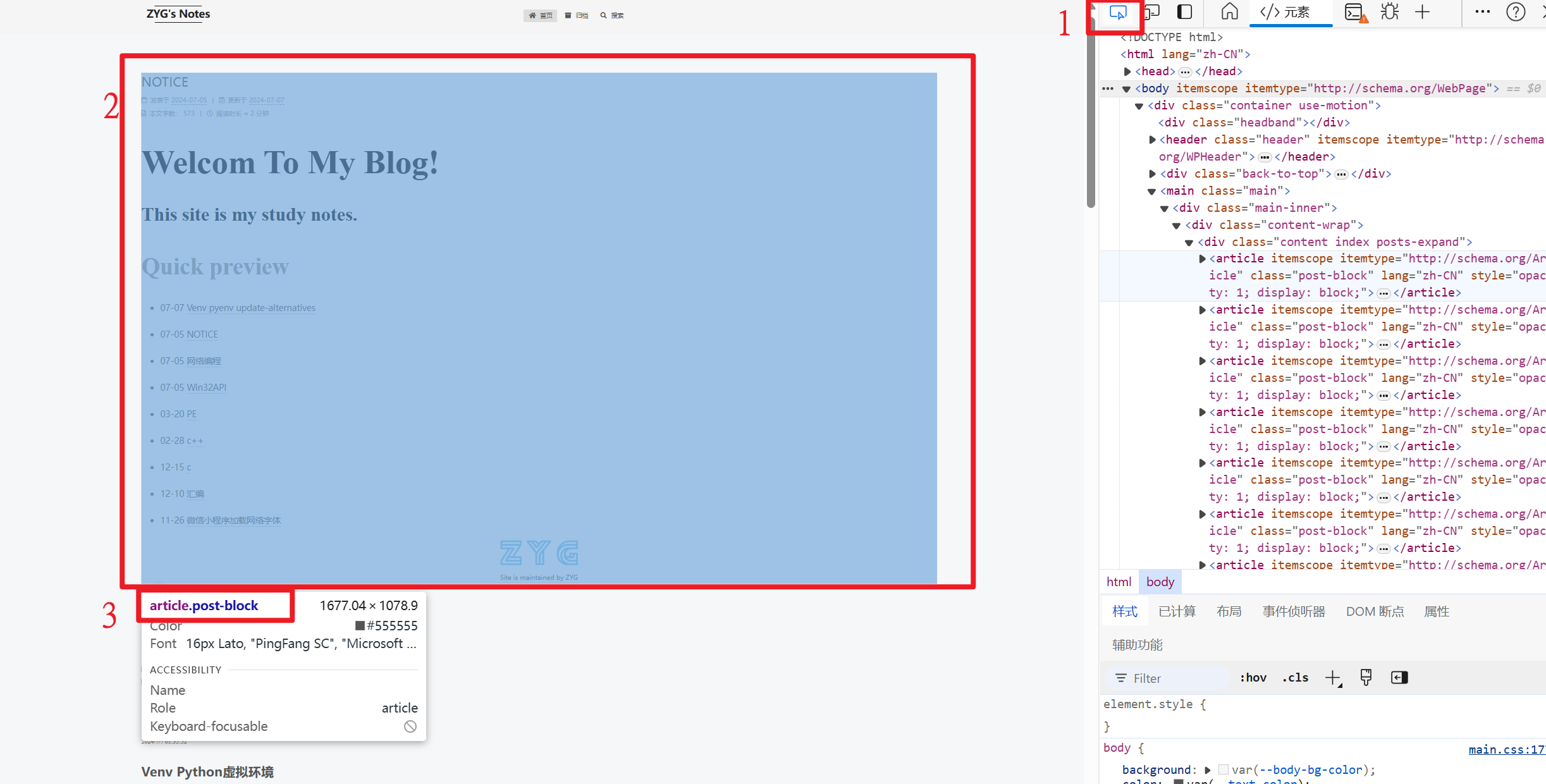
打开网页看一下,这个东西叫post-block,所以直接在这个文件末尾添加
1 | .post-block { |
就搞定了
关于Mist主题分界线
Mist主题分界线好像没有,这导致上一篇和下一篇看起来没有分隔,不好看
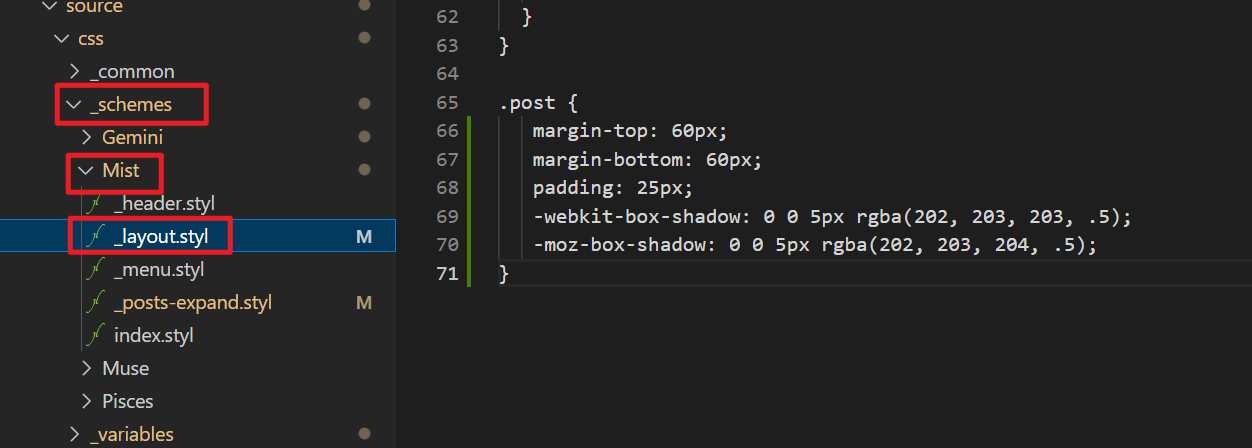
找到这个文件:
在最后添加这一段:
1 | .post { |

这样就有边框了,边框颜色太浅不够宽就再调就可以了,学过css的都知道继续怎么折腾
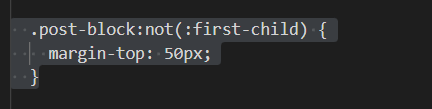
但是发现两篇之间间隔貌似有点大,直接该上面.post中的margin是不行的
找到:
这里本来应该是120px,该小一点间隔就变小了

图片问题
解决方法很多,这里讲一下我用的hexo-asset-image方法
安装hexo-asset-image
1 | npm install hexo-asset-image --save |
配置
然后修改站点配置文件
1 | post_asset_folder: true |
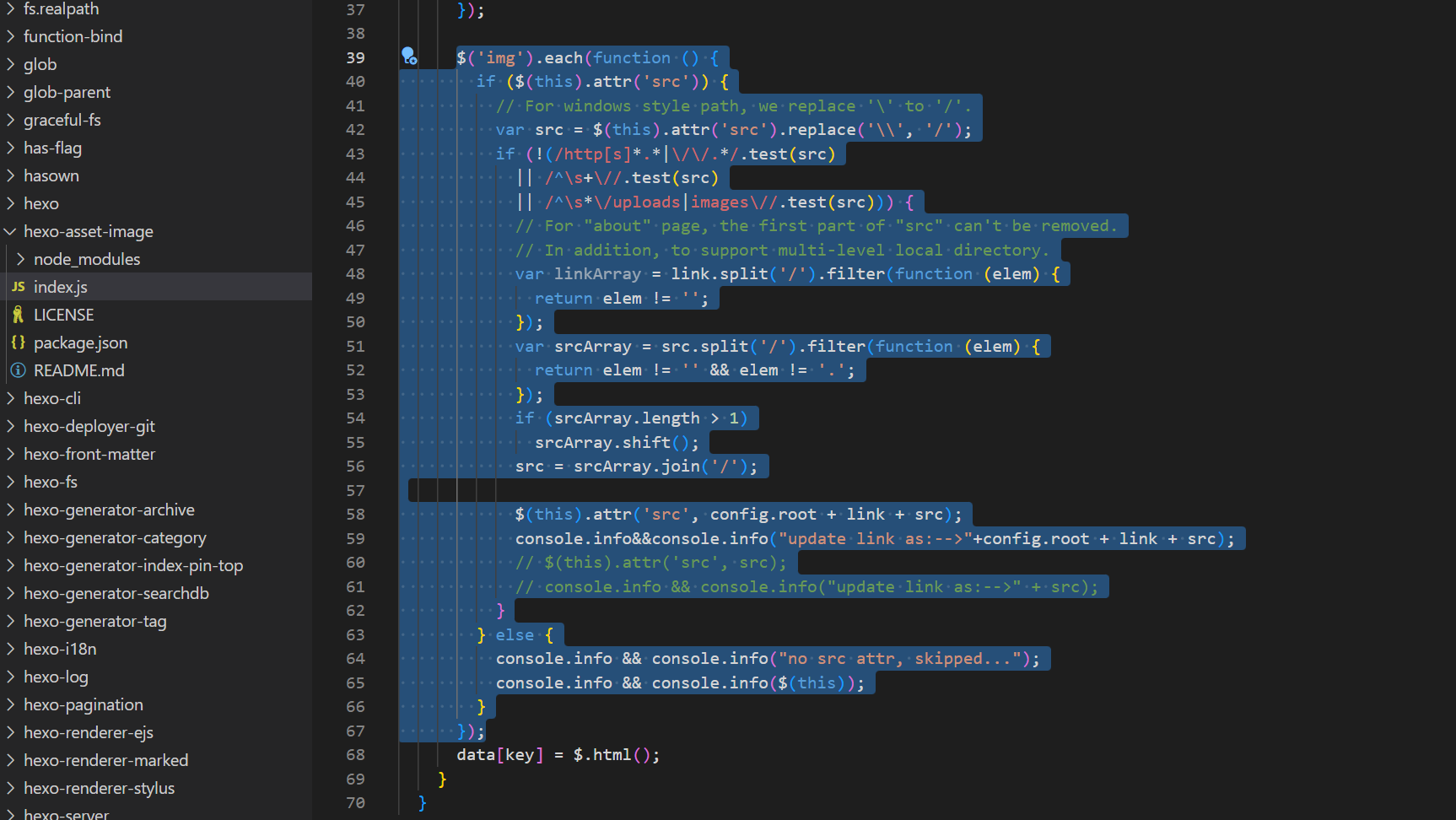
打开node_modules/hexo-asset-image/index.js,将这一大部分复制到这个位置
1 | $('img').each(function () { |
使用
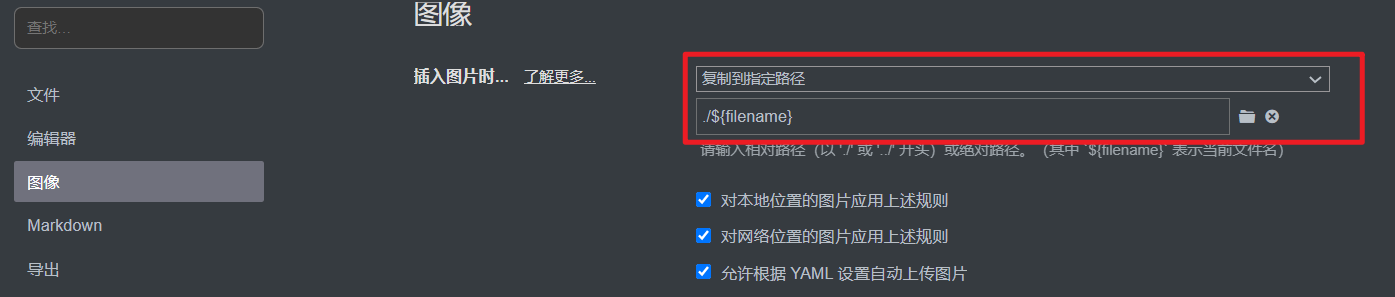
配置Typora
这里改成同目录下与本文件同名文件夹
1 | ./${filename} |
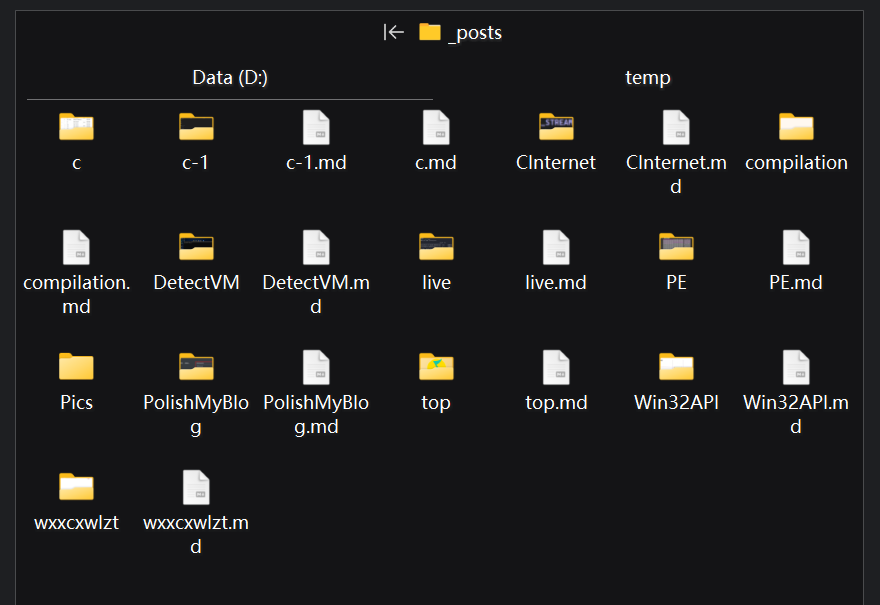
创建新文章
使用以下命令创建一篇文章(其实跟自己创一个文件夹再创一个md文件一样,不过这样方便)
1 | hexo n 名字(不要加.md) |
那么在_posts文件夹下面会创建一个名叫notice的文件夹和一个notice.md,这样直接复制图片到md文件中就会在同名的这个文件夹中显示
发布
每次发布前都要执行一下
1 | hexo clean |
清除一下缓存,不然使用hexo-asset-image上传的图片链接会出bug,如果上传的链接出了bug,那就hexo clean一下,然后hexo g,hexo d发布就可以了
如果不发布图片,只修改文档内容,可以不hexo clean,但是如果图片链接出错了的话,就clean一下再g & d